Multilingual Video Player
Synthesia's responsive video player supports playback for multiple translations of a single video from within a single video player, with chapters, captions, and intuitive player controls, no matter what device they're watching your video on.
With Synthesia's multilingual video player, you'll have easy access to translations and captions for all of the languages your video has been translated into, as well as the ability to specify the default language playback via URL, ensuring seamless sharing of localized content for those on Enterprise plans.

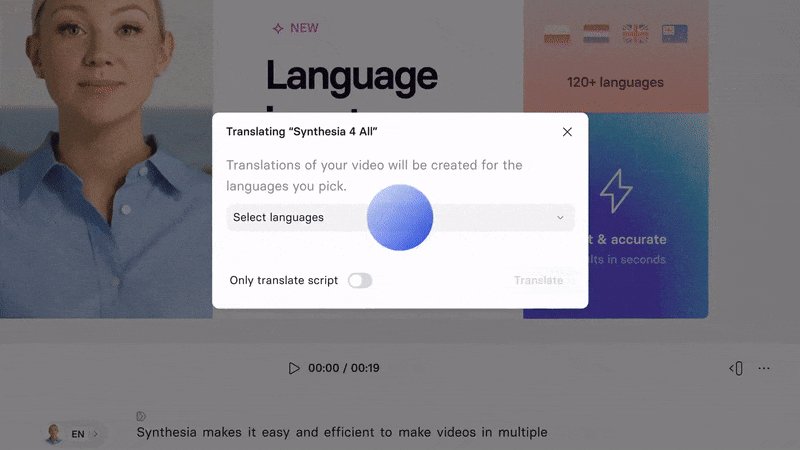
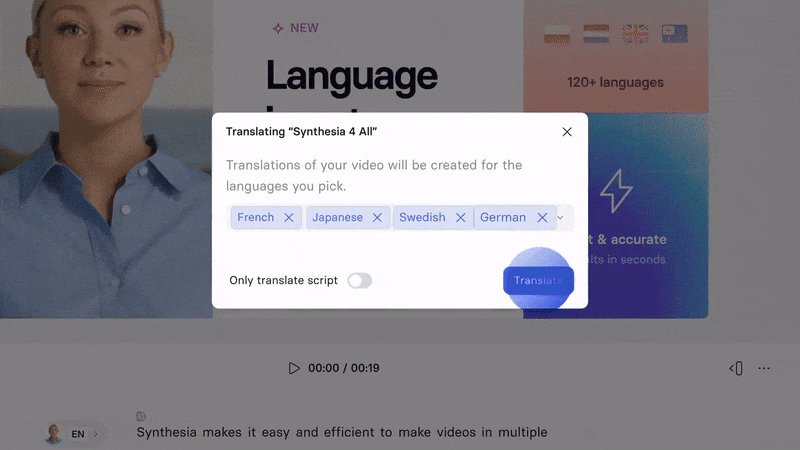
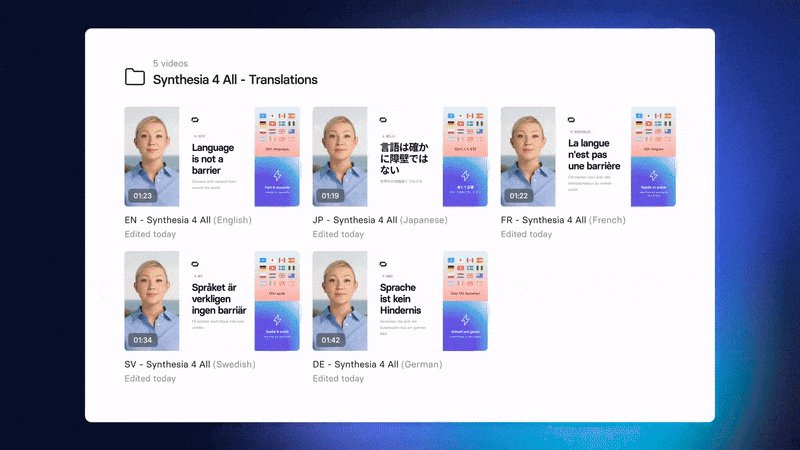
Instantly translate your video, invite others to review, and make edits, generate your video, and hit the publish button. When you share your video the Multilingual Video Player will automatically show it in each viewer’s preferred language (and they can easily switch languages if desired).
Translations are available in 80+ languages, and captions are available in 60+ languages (and we're always working on adding support for more languages).
Learn more about how to translate your videos in the Video Translation page.
Accessing specific languages with URL query parameters
Developers can set the video to play in a specific language using the embed code feature.
Here's how it works:
- If the language parameter isn't set in the URL, the video will play in the same language as the user's browser, but only if that language is available. If it's not, the video will play in its original language.
- If the language parameter is set in the URL, the video will play in that language, provided it's available. If not, it'll default to the original language.
Set a specific language for a video embed
- From the publish menu, copy and paste the embed code in your preferred editor.
- Locate the the
srcproperty for theiframetag in the video's embed code. - Change the acronym that's specified after
?language=.
(i.e. change?language=ento?language=esto switch the language from English to Spanish)
Embed code examples:
<div style="position: relative; overflow: hidden; aspect-ratio: 1920/1080">
<iframe src="https://share.synthesia.io/embeds/videos/{video_id}?language=en" loading="lazy" title="Video Title" allowfullscreen allow="encrypted-media; fullscreen;" style="position: absolute; width: 100%; height: 100%; top: 0; left: 0; border: none; padding: 0; margin: 0; overflow:hidden;">
</iframe>
</div><div style="position: relative; overflow: hidden; aspect-ratio: 1920/1080">
<iframe src="https://share.synthesia.io/embeds/videos/{video_id}?language=es" loading="lazy" title="Video Title" allowfullscreen allow="encrypted-media; fullscreen;" style="position: absolute; width: 100%; height: 100%; top: 0; left: 0; border: none; padding: 0; margin: 0; overflow:hidden;">
</iframe>
</div><div style="position: relative; overflow: hidden; aspect-ratio: 1920/1080">
<iframe src="https://share.synthesia.io/embeds/videos/{video_id}?language=fr" loading="lazy" title="Video Title" allowfullscreen allow="encrypted-media; fullscreen;" style="position: absolute; width: 100%; height: 100%; top: 0; left: 0; border: none; padding: 0; margin: 0; overflow:hidden;">
</iframe>
</div>Use the viewer's browser settings to determine the language for a video embed
- From the publish menu, copy and paste the embed code in your preferred editor.
- Locate the the
srcproperty for theiframetag in the video's embed code. - Remove the
languagequery parameter that specifies the language for the video.
(i.e. delete?language=enso that the default language is no longer English)
Embed code examples:
<div style="position: relative; overflow: hidden; aspect-ratio: 1920/1080">
<iframe src="https://share.synthesia.io/embeds/videos/{video_id}?language=en" loading="lazy" title="Video Title" allowfullscreen allow="encrypted-media; fullscreen;" style="position: absolute; width: 100%; height: 100%; top: 0; left: 0; border: none; padding: 0; margin: 0; overflow:hidden;">
</iframe>
</div><div style="position: relative; overflow: hidden; aspect-ratio: 1920/1080">
<iframe src="https://share.synthesia.io/embeds/videos/{video_id}" loading="lazy" title="Video Title" allowfullscreen allow="encrypted-media; fullscreen;" style="position: absolute; width: 100%; height: 100%; top: 0; left: 0; border: none; padding: 0; margin: 0; overflow:hidden;">
</iframe>
</div>Set a specific language for the video's share page
- From the publish menu, copy the share page link using the
Copy video linkbutton and paste the link into your preferred editor. - Add
?language=to the end of the URL, and then add the acronym for the language you want to video to play in by default after the=.
(i.e. add?language=frto the end of the URL to set the default language to French) - Share the updated link with your viewers.
Use the viewer's browser settings to determine the language for the video's share page
- From the publish menu, copy the share page link using the
Copy video link. - Share the link with your viewers.
- You don't need to take any additional actions—the Multilingual Video Player will take it from there.
Note:You'll find the acronyms to use for setting video language with query parameters in the Supported languages page.
Chapters
Learn more about creating and editing chapters in the Chapters page.
When a video is generated with chapters enabled, the chapters will be visible in the player timeline:
- The timeline will be divided into segments that correspond to each of the video's chapters.
- The chapter's name will be shown when the viewer hovers over a timeline segment.

Video frame preview thumbnails
When your viewer hovers over the video player's timeline, they'll be able to see a video frame preview above the timeline. These preview thumbnails are visible whether or not you've set up chapters for your video.
Video player keyboard shortcuts
Use these shortcuts to control the Synthesia video player (whether you're watching a video from its share page, or it's been embedded elsewhere).
| Action | Shortcut MacOS | Shortcut Windows |
|---|---|---|
| Play/pause | Space, k | Space, k |
| Mute/unmute | m | m |
| Turn subtitles on/off | c | c |
| Seek forward 10 seconds | →, j | →, j |
| Seek backward 10 seconds | ←, l | ←, l |
| Increase playback speed by 0.25x | > | > |
| Decrease playback speed by 0.25x | < | < |
| Go back to beginning of video | 0 | 0 |
Updated 12 months ago