Text
Display texts in your scene.

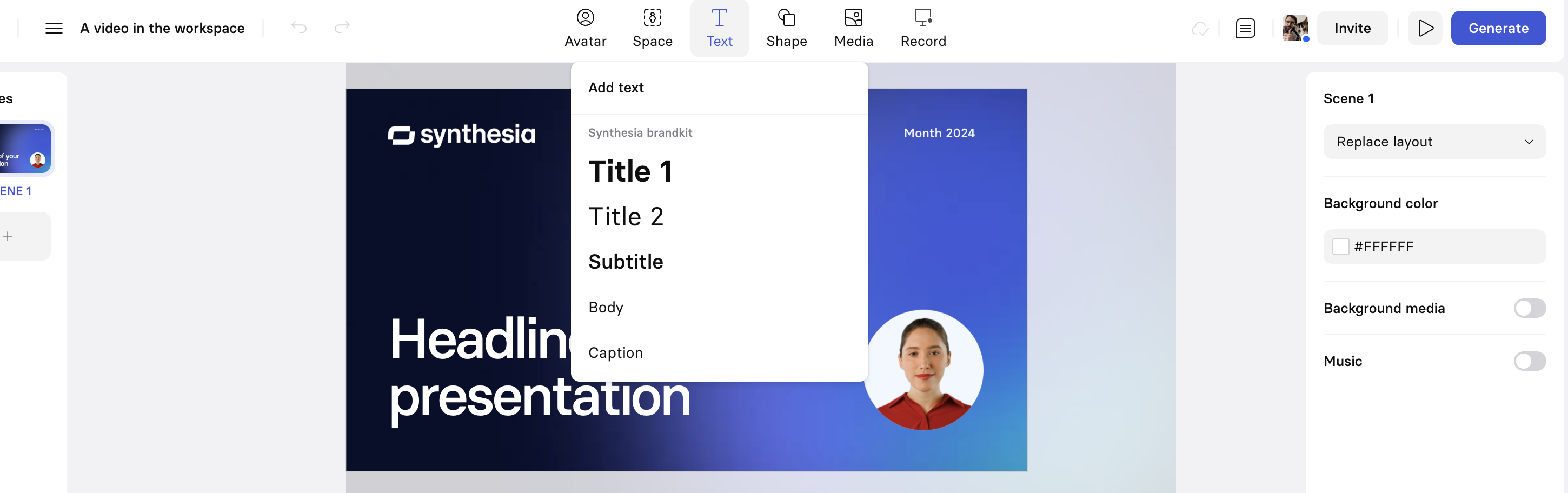
Text menu
To add text to your scene:
- Click the text button in the top toolbar.
- Choose between Title 1, Title 2, Subtitle, Body, or Caption format.
- Drag then and place the text box on your scene
Note:You can add a bullet point to a text element by typing an asterisk (
*) and hitting the spacebar.The bullet point will be part of the text element, so the color, font size, and other styles will be the same as the rest of the text in the element.
Styling Text
To change the style of your text, select the text and use the right-side menu to customize your text.

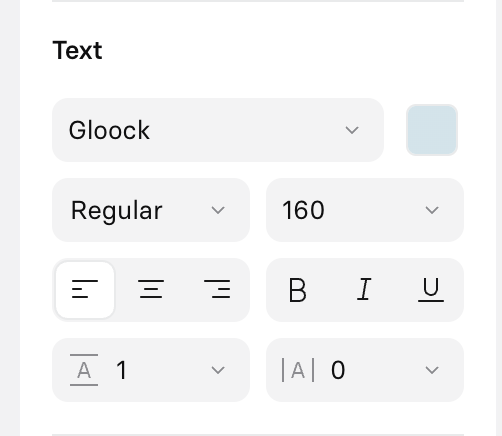
Styling text
In the right-side menu, you can style your text by:
- Changing its font family, size, and colour.
- Applying bold, italics, or underline styles.
- Adjusting its positioning versus its canvas box.
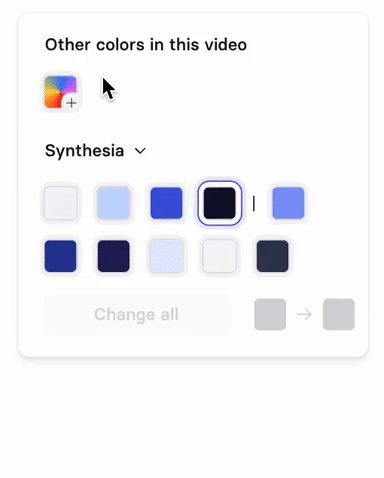
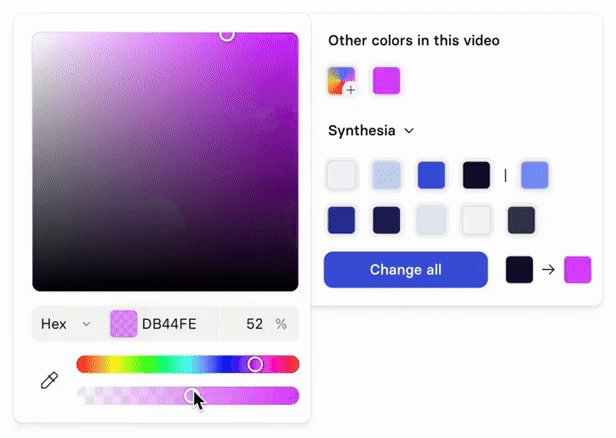
Color Picker
Use the color picker to change the color of your text in your scene. Chose between:
- Theme colors: Colors from your Brand kit, if enabled.
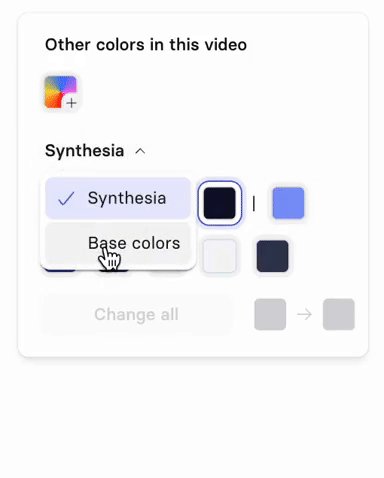
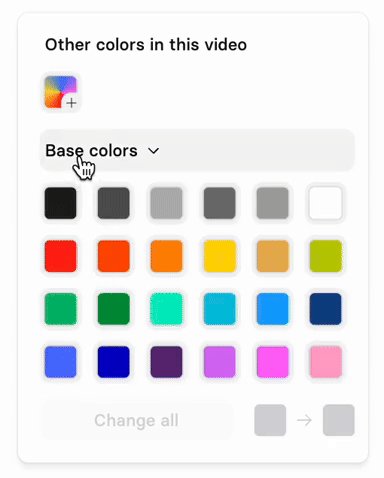
- Base colors: Default Synthesia color palette.

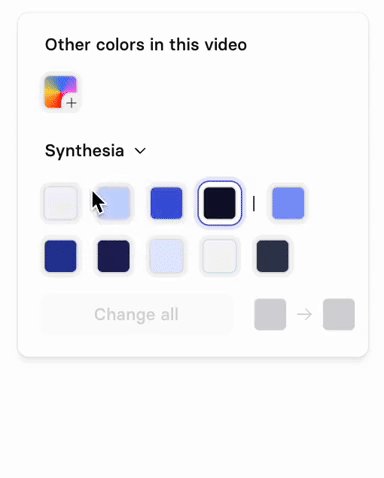
Color palette
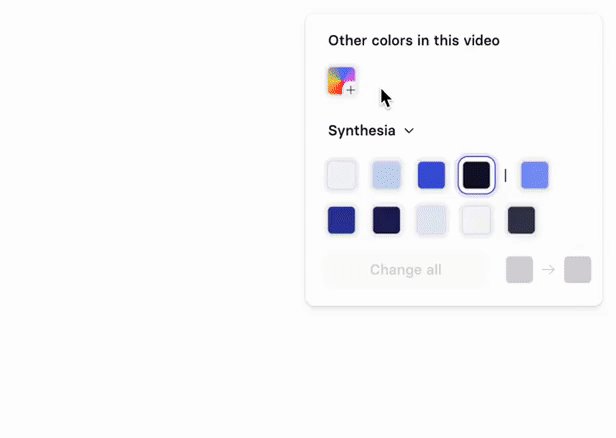
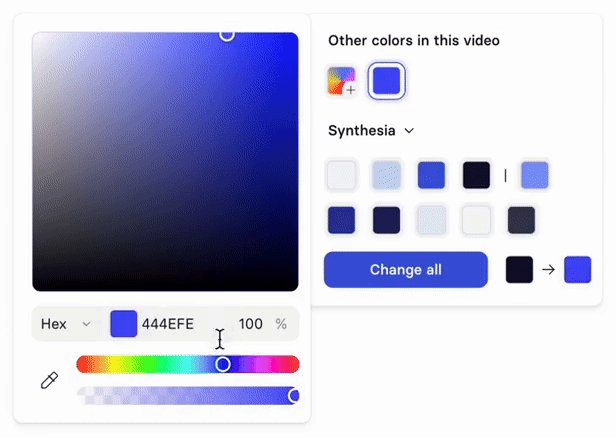
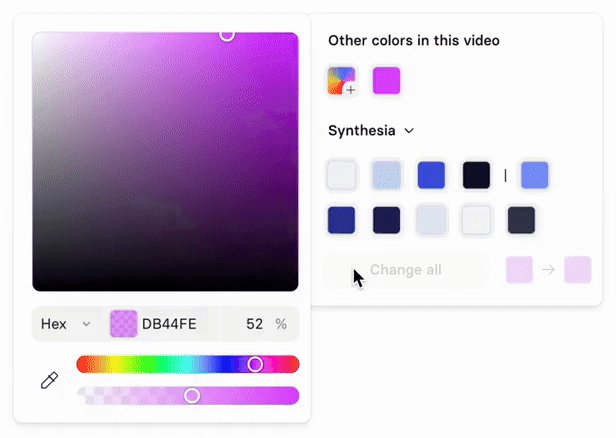
Change allIf you click Change all after changing a color, Synthesia replaces ALL occurrences of that color by the new one across your whole video.
When adding a new color, choose between HSL or Hex input as well as defining the color opacity:

Adding a new color
See How do I change a text colour? to see it in action.
Updated 11 months ago